Current Design
Personalized Homepage
By leveraging user data and dynamic content, the home page shows information, recommendations, and features tailored to each person, helping boost satisfaction, engagement, and conversions.

Objective
Personalized home page experiences to deliver a digital shopping experience that feels unique to every user—tailored to their preferences, interests, and evolving needs.
My Role
Experience Design
Design Thinking
Co-Research
Prototype
User Testing
Tools
Figma
Photoshop
Miro
User zoom
Cross-Collaboration
Product
Research
Content
Data
Engineering
Legal
The Challenge
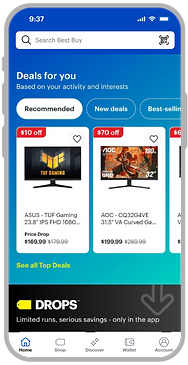
Existing home page served all users the same static content. This generic experience led to user frustration, disengagement, and high abandonment rates. Despite having rich user data, the homepage wasn’t using it effectively to personalize experiences.
Existing Experience
.png)
Understanding the Problem
01
Variation in preferences:
App presents a generic home page experience, which can lead to user frustration, disengagement, and high abandonment rates. The app had lots of user data but wasn’t using it .
03
Information Overload:
Presenting the same content to all users can overwhelm them, making it hard to find what they need and leading to frustration and higher abandonment rates.
02
User Engagement:
Personalization is key to user engagement by aligning content and products with their interests. Without it, users may feel disconnected and engagement drops.
04
Utilizing the Data:
Leveraging user data such as browsing history and purchases is crucial for personalization, but collecting, analyzing, and applying this data is challenging.
How might we leverage zero-party data, AI/ML model and real-time preferences to dynamically adapt content per user - leading to better engagement, satisfaction, and conversions.
Key Opportunities
Identified key opportunities to serve relevant content at the right time based on customer's journey.
Identify high-value touchpoints through collaboration and mapping.
Serve relevant content aligned with the customer’s current journey.
Empower users to shape their experience.
Organize content intuitively through IA and card sorting.
Identifying high value touch points through design thinking sessions

Information Architecture
Conducted card-sorting exercise via UserZoom to organize the homepage content based on user mental models.

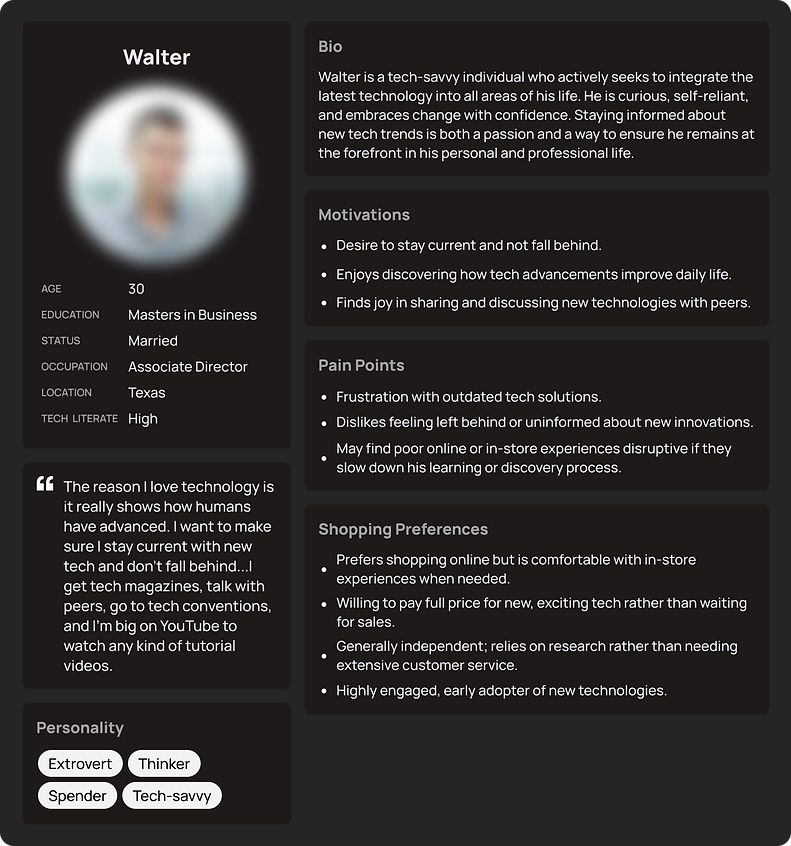
User Persona
Homepage personalization is focused on segment 1 users, who are resourceful, innovative and confident in their ability to leverage the variety of tools at their disposal to make well-informed decisions.

Initial Design Iterations
Created modular layouts for different user segments, incorporating brand aesthetics and dynamic content blocks.

Customer Validation
60 users participated in a survey post-launch.
Goals:
-
Understand what users expect from the personalized homepage.
-
Evaluate awareness and perception of personalized content.
Research Findings
Identified key opportunities to serve relevant content at the right time based on customer's journey.
Used it track rewards and savings.
57 %
Recognized personalized content (based on shopping behavior - saved items and recently viewed)
60 %
Browsed deals through personalized modules.
83 %
Helped them save time and money.
46 %
Key Takeaways
01
Users recognized and appreciated personalized content.
02
Deals and limited-time events drove engagement.
03
Some users felt the layout lacked clarity or inspiration.
Recommendations
01
Balance personalized and curated content.
02
Enhance organization of deals, events, and rewards.
03
Improve visual hierarchy and findability.
Major research findings
Most users strongly agree that the content feels personalized for them.
Some users are more likely to say the homepage feels disorganized and uninspiring compared to other sections.
Design update based on research findings:
-
Personalized modules tailored to user behavior.
-
Simplified layout with focused, dynamic content.
-
Stronger visual hierarchy and clear pathways for continued shopping.
Wireframes





Final Designs









Impact
A/B testing showed significant improvements in engagement, satisfaction, and key business metrics —validating the effectiveness of the personalized experience.